Design
12
min read
UX Design: A complete guide to plan an efficient User Experience


Don't you want to read? Try listening to the article in audio mode 🎧
When creating any digital project, the focus must now be on the user. Websites, marketing campaigns, posts and social content are all designed to offer a User Experience that encourages you to arrive, spend time, and guide you to convert on the site.
In this context, the UX or User Experience Design is a fundamental element to creating wxebsites and digital content, infographics, videos and news, that are made to offer a pleasant and effective digital journey for the user.What is the UX Design?
[embed]https://www.youtube.com/watch?v=9BdtGjoIN4E[/embed] UX Design is a technique that deals with the users' experience concerning the offer of likeable content that incites positive emotions. If the user is at the centre, a UX Design project must first of all produce answers to the needs of those users who are navigating the web. Taking into consideration the visual aspects, characterised by the simplicity of navigation and pleasantness. This is aimed to stimulate emotions and curiosity, to encourage the purchase or lead generation activities, such as filling out a contact form.UX Design and UI Design aren’t the same things
[embed]https://www.youtube.com/watch?v=RtPnVtXw6HU&t=1s[/embed] It often happens that there is some confusion when using these terms. The UI Design represents part of the UX Design and concerns the creation of the interfaces that offer ease when navigating the web, efficiency in searching for content, and appreciation in the visual aspects that the owner of the website wants to show the visitors. UX Design also involves other disciplines, such as digital marketing and some SEO practices. But in particular, it consists of the analysis of the most visited content, the behaviour of users within the website and competitor analysis. Understanding these things will result in the design of a beautiful website, that is easy to explore and focuses on users needs.Phases of the UX Design process
The UX Designer not only deals with the design or redesign of a site: the process involves a previous phase, an analysis of the behaviour and needs expressed by users who visit the site. A design and execution phase and subsequent real-time monitoring and analysis of results, to obtain useful data for the process of continuous optimisation of the user experience.
1. User Research: Identify the target audience
As with all digital activities focused on the user, UX Design also requires in-depth analysis, often defined as user research. A study aimed at getting to know your target audience, identifying needs and user intent. It is, therefore, a matter of carrying out analyses and researches using online and offline techniques, to collect valuable data on users. This data is essential for the design of a website and its contents. Online activities like SEO analysis helps to understand the behaviour of users that navigate a website so it can be optimised. This research should also be done on other websites that deal with similar topics. A SEO analysis will define the intent of users by obtaining the most relevant results given by search engines. This is done by studying the keywords related to the reference area and by identifying the most visited content and websites. A usability test will help to highlight errors to avoid during the development of the new website. More traditional offline research methods are surveys, reading reports and documents related to the sector. These should be reliable sources for an analysis of the market and its public. Customer Journey maps are also very useful. It is essential to have a diagram that represents the different phases, paths and touchpoints through which the user reaches a goal or converts. Analysing this process makes it possible to highlight behaviours as well as the motivations, difficulties and needs of the user. The identification of the main obstacles in the navigation path allows the design of new funnels that are more effective and engaging. Target Audience: Personas It is possible to create a potential audience through Personas (this is a stereotype of the most frequent types of users) this can be done after gathering information about potential areas of interest for your target audience and their behaviour and needs. Personas are a representation of a standard user, with their objectives, their research motivations and potential dissatisfaction concerning content. The UX designers will produce a number of Persona clusters that allow them to reach the largest possible number of users depending on the specificity and purpose of the project. UX designers achieve an in-depth comprehension of the target audience and their goals thanks to segmentation and user clusters based on the Personas. Analysis and identification of the typical users will be carried out jointly with marketing managers who receive valuable information in relation to targets to be involved in marketing initiatives and campaigns, generation of landing pages and commercial proposal.2. Planning the User Experience
After having identified and analysed the target audience, now it is time to design the user experience that you want to create.- Planning phase
- Deliverable presentation and testing
- Usability test
- Information on the tests carried out: What was tested, where, when and through which equipment.
- Method: How the survey was conducted, what activities are asked of the users, what data was collected, who were the participants and their demographics data.
- Analysis results: Presentation of collected data, composed by plans, infographics, and possible user feedback.
- Results and recommendations: What emerged from the analysis of the data, with the most positive and negative aspects, combined with a proposal for problem-solving and optimization of the design, user interface and possible Call To Action.
3. Analysis results
After finishing the final product and releasing it, it’s important to monitor the results of the website to verify the usage data and the users’ audience in order to improve usability. In fact, UX problems can arise that condition the achievement of the objectives. These may be difficulties, or hostility, shown by users in completing the registration form because it is too complex or invasive with respect to personal data, or the management of the shopping cart and the payment methods of an ecommerce site are complicated. For example, from the analysis, it could emerge that in an ecommerce site users move immediately from the cart to the search engine inside the site to ask for information on shipping costs. Probably in the cart, or on the site, there are no indications or an FAQ page that provides clear information on shipping costs, delivery times and the possibility to return the purchased items. The client will greatly appreciate this type of report, which generally includes the tables coming from the analytics tools but also indications on the criticalities and opportunities for improvement. For the elaboration of this document, it is necessary that the UX Designer has specific data analysis skills or is flanked by SEO professionals, able to identify and interpret the most interesting data on user behaviour and site UX.Case Study: HubSpot and UX
HubSpot is the best-known platform for Inbound marketing, its technique consists in being found by a user who is looking for your product or service by attracting him or her to the website, and generating a qualified lead. The HubSpot home page is visited by over 4 million users a month and the tool is used by over 48,000 companies over 100 countries. The HubSpot managers have redesigned the website improving the user experience and functionalities in consequence of the turnover and the growth of the company.Phases of the project
The top managers at HubSpot have selected a project leader and a UX Designer, a visual designer, a developer, and marketing manager, as well as six consultants who have dealt with copywriting, technical development and product positions.- Phase one: An in-depth study of User Research
- move on from the homepage to prices without visiting the pages of presentation of the products and its advantages
- they reach a specific FAQ directly from the homepage, highlighting that users weren’t finding the answer to their questions
- they often use the search function on the homepage to search for product pages
- Phase two: Planning the User Experience
- Phase three: Coding and testing
- Phase four: Constant testing and interaction
The best tools to test the UX of a website
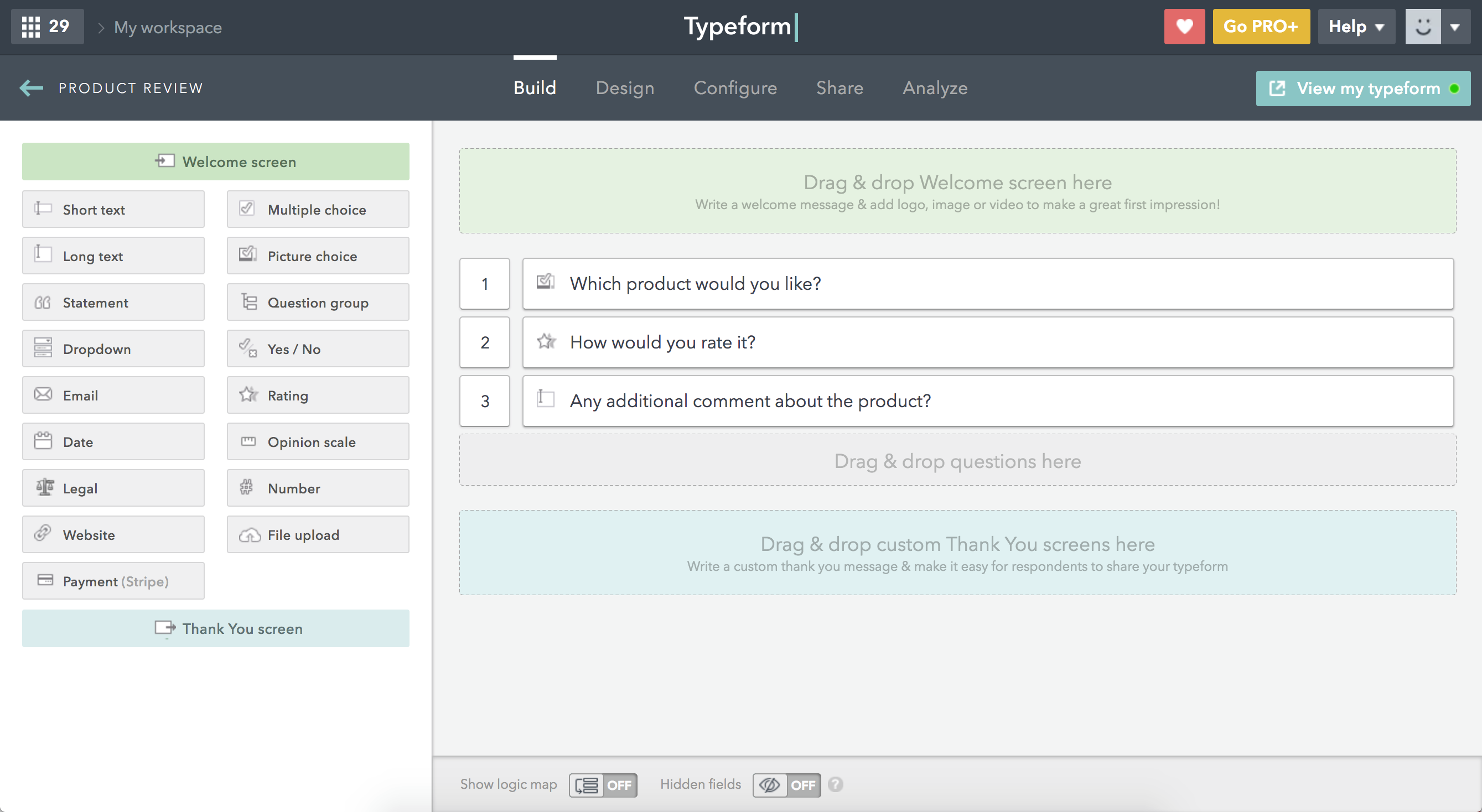
The UX Design requires high technical skills because it includes analysis in all phases of the design, launching, and monitoring of the site. The user research phase is generally carried out through essential tools, such as Google Analytics and other web analytics, which allow checking what the users are searching for. It is possible to combine tools and other instruments to make interviews and collect feedback, applications that generate heat maps allowing tests with individual users. Certainly useful in the analysis phase of users research are:Typeform
 After submitting a prototype of a site or a graphical interface, this tool allows you to create surveys and interview users, for getting data from a group of users, and to create personas. It lets you collect comments about usability, contents, and functionality.
After submitting a prototype of a site or a graphical interface, this tool allows you to create surveys and interview users, for getting data from a group of users, and to create personas. It lets you collect comments about usability, contents, and functionality.
Loom
 Loom allows usability tests to be carried out through the creation of a video with website images and a commentator’s thumbnail asking questions to a group of experts related to UX and navigability, obtaining qualified feedback. This tool allows you to obtain valuable indications for the new project.
Creating a prototype of the first visual is important for product development. The most used tools are:
Loom allows usability tests to be carried out through the creation of a video with website images and a commentator’s thumbnail asking questions to a group of experts related to UX and navigability, obtaining qualified feedback. This tool allows you to obtain valuable indications for the new project.
Creating a prototype of the first visual is important for product development. The most used tools are:
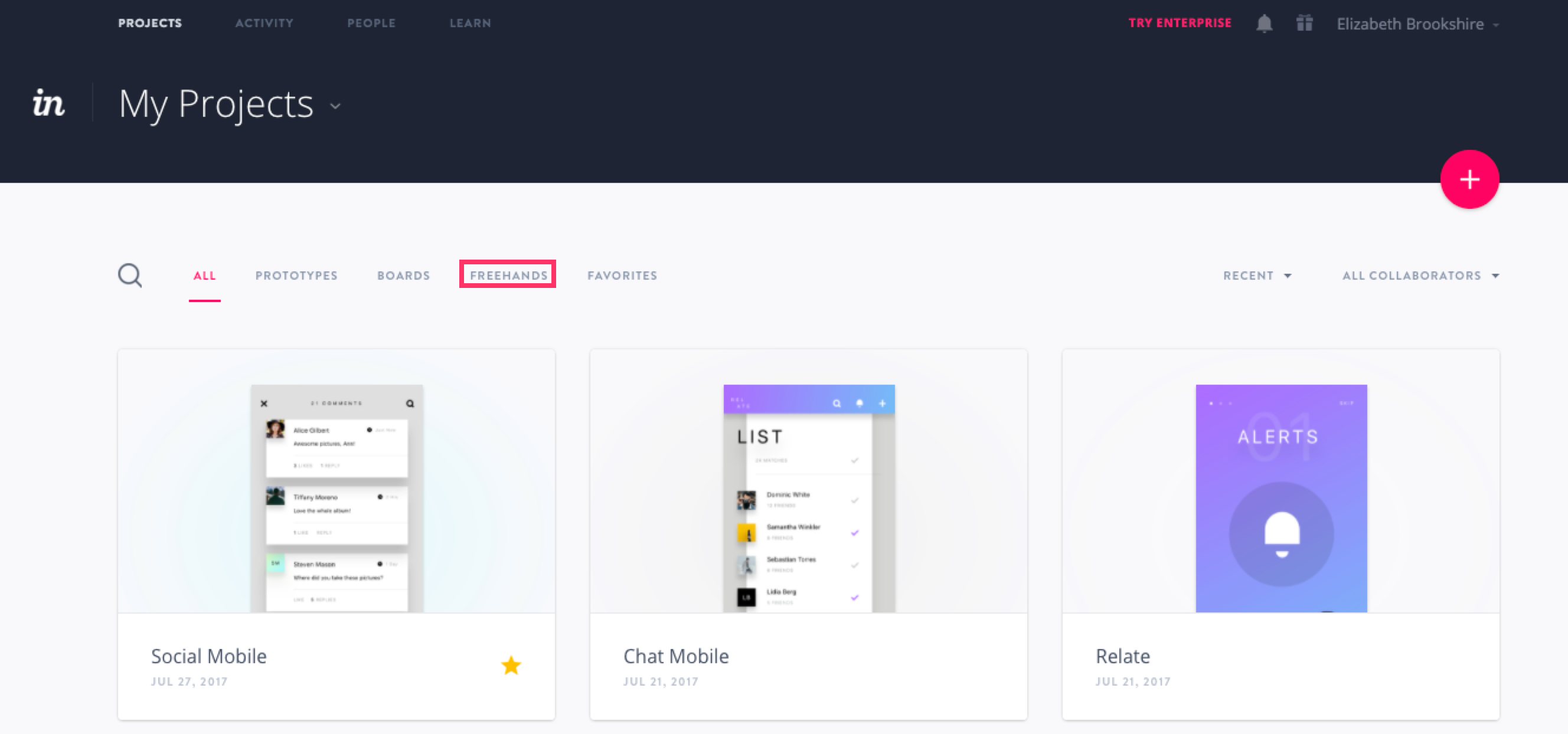
InVision
 This tool allows creating, without writing code, the interactive site prototype, testing the user experience and sharing the work with customers and the design UX team.
This tool allows creating, without writing code, the interactive site prototype, testing the user experience and sharing the work with customers and the design UX team.
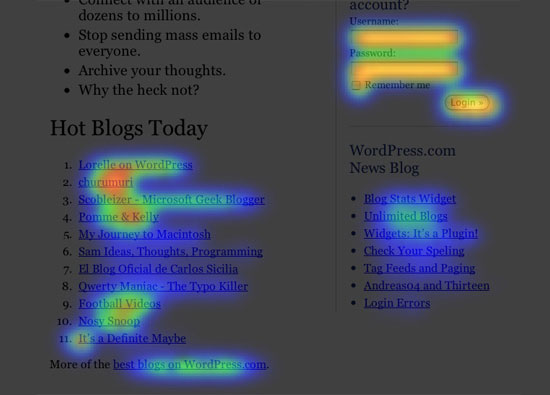
Crazy Egg
 This tool is very useful to test the most advanced prototypes, to creating heat maps and scroll maps that help designers to improve the elements with fewer visits, to positioning graphic elements and the CTA and verifying how to optimize the lower parts of web pages.
After putting online the new site, to verify the UX product, in addition to Google Analytics, you can consider:
This tool is very useful to test the most advanced prototypes, to creating heat maps and scroll maps that help designers to improve the elements with fewer visits, to positioning graphic elements and the CTA and verifying how to optimize the lower parts of web pages.
After putting online the new site, to verify the UX product, in addition to Google Analytics, you can consider:
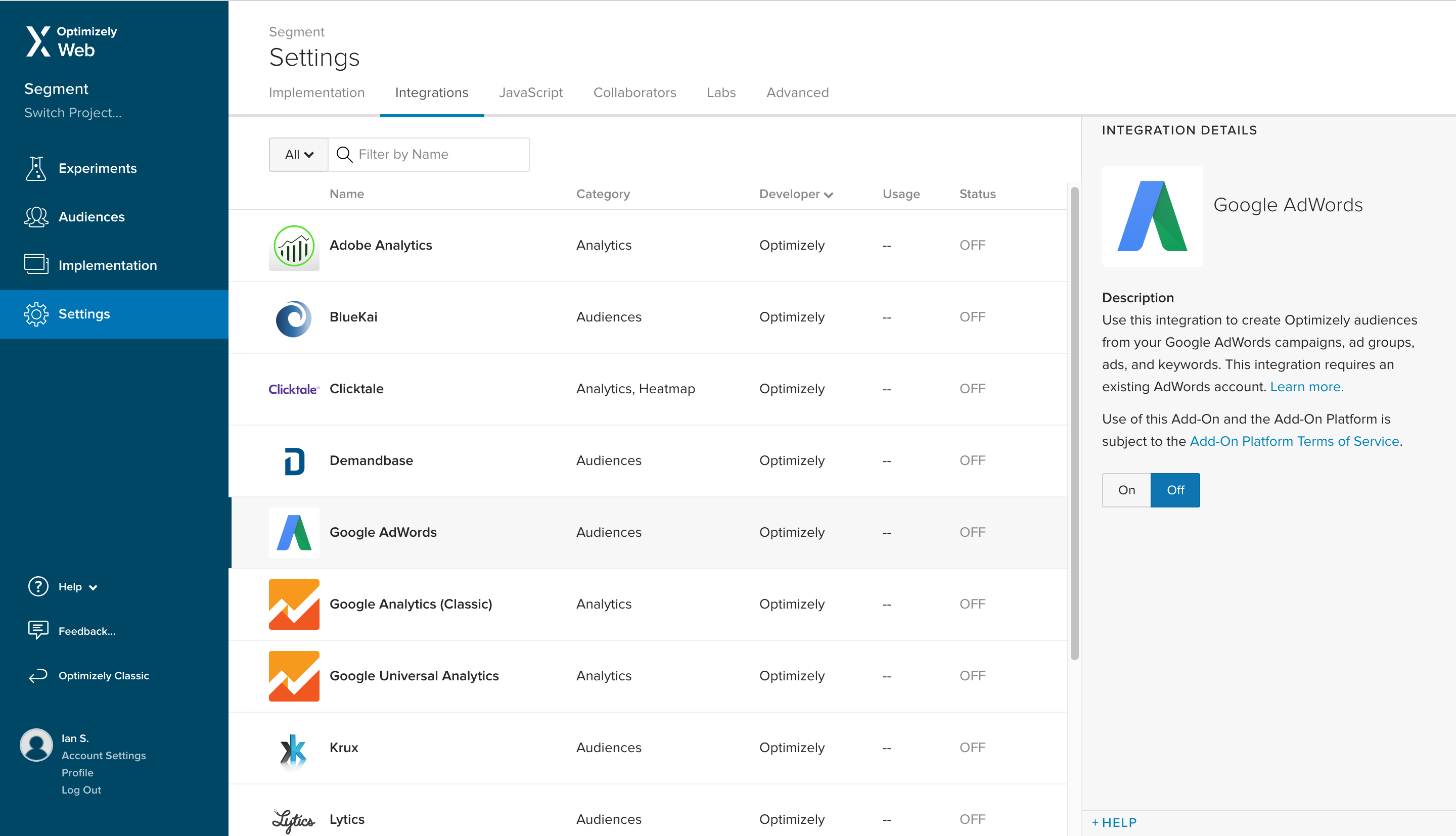
Optimizely
 It's a tool that allows you to perform A/B tests and multivariate tests on specific user targets, splitting them by geographical areas or browser used. With Optimizely you can test a new website and app design as well as a chatbot, text message and voice assistant.
It's a tool that allows you to perform A/B tests and multivariate tests on specific user targets, splitting them by geographical areas or browser used. With Optimizely you can test a new website and app design as well as a chatbot, text message and voice assistant.
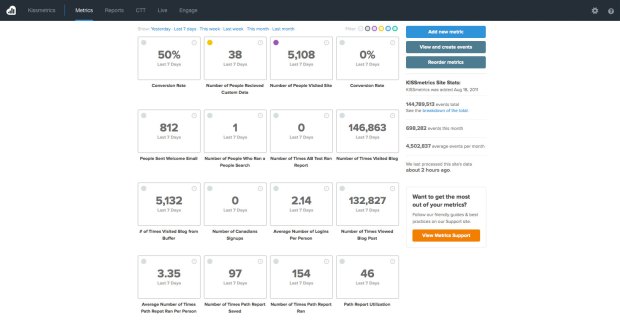
Kissmetrics
 Kissmetrics is very useful to monitoring users in real time while they interact with the site. It provides results based on user behaviour useful for planning marketing campaigns.
Kissmetrics is very useful to monitoring users in real time while they interact with the site. It provides results based on user behaviour useful for planning marketing campaigns.
Books on the User Experience
There are many texts and guides on the User Experience. Here is a selection:The Psychology of Everyday Things - Author: Donald Norman
 The Design of Everyday Things is a best-selling book by cognitive scientist and usability engineer Donald Norman about how design serves as the communication between object and user, and how to optimize that conduit of communication in order to make the experience of using the object pleasurably.
The Design of Everyday Things is a best-selling book by cognitive scientist and usability engineer Donald Norman about how design serves as the communication between object and user, and how to optimize that conduit of communication in order to make the experience of using the object pleasurably.
The UX Book: Process and Guidelines for Ensuring a Quality User Experience – Authors: Rex Hartson and Pardha Pyla – Publisher MK
Sites that deal with User Experience
User Experience design is very well known on the web. You can keep up to date with sector news through sites, portals, and blogs. Among them:UX Booth
This site is highly regarded by UX designers, is based on user experience topics. There are various articles on user research, visual design, and analytics, available to a social network community of over 35.000 people.UX Magazine
It’s an online resource that offers articles about all aspects of user experience. The contents are made by professionals being part of a community. Updates are daily.
Article updated on: 09 August 2023

Don't Waste Your Talent. Turn It Into a Career With a Course That Fits Your Needs!
Talent Garden is your Digital Skills Academy, offering courses in Digital Marketing, UX Design, Digital HR and Data Analysis designed to launch your career.
Keep reading

7
min read
How to Conduct Effective In-Site Interviews as a UX Researcher
As a UX researcher, gaining insight into your users' needs and behaviors is crucial for designing effective and ...
Talent Garden
24/02/2023

5
min read
User Research: the key to successful project development
Making an analysis of the User Experience Research done on a product or a service, looking at what satisfies the user, ...
Talent Garden
15/05/2019

6
min read
8 Essential Elements of Great UX Design
User experience (UX) design is integral to creating an appealing product or service for users. It’s used in a wide ...
Talent Garden
21/04/2023

6
min read
The best UX Design apps: 5 tools that will make your life easier
User Experience Design (hereinafter “UX Design”) is a process aimed at making a user interface usable and pleasing. In ...
Talent Garden
14/03/2022