Design
11
min de lectura
UX funcional y animaciones: guía completa para el diseñador UI


Don't you want to read? Try listening to the article in audio mode 🎧
¿Te has dado cuenta de que cada vez con más frecuencia, en los productos digitales, que percibimos como productos con una óptima experiencia de uso, juegan un papel importante y decisivo las animaciones dentro del flujo de navegación? No se trata de un caso, y no porque tengan simplemente el poder de hacer que todo resulte más agradable y cautivador, sino porque si se usan con consciencia en la fase de proyectación, ayudan y guían al usuario en todo el flujo que lo lleva a interactuar con ese producto.
Lo ayudan a percibir variaciones y señalaciones, lo guían, de forma transparente, hacia la comprensión del interfaz, sin crear fricciones ni desorientación. Dan Saffer, autor de los libros The element of interaction design y Microinteractions, ha resumido muy bien el papel de las animaciones en el diseño interactivo:Sin movimiento, no hay interacción
Así, intentemos entender cuál es el recorrido que se debe seguir como diseñador, para intentar reforzar el vínculo entre tus interfaces y su funcionalidad, gracias a la Motion UX.Un poco de historia
La animación vinculada a la experiencia de los productos digitales no es una novedad de estos últimos años. Desde siempre, diseñadores y profesionales del digital intentan comunicar a través de la animación, pero solo en los últimos tiempos, en mi opinión, esta se ha convertido en una disciplina reconocida en el ámbito del uso, y ha conseguido emanciparse de su ámbito más estrechamente estético. Si conseguimos mirar fuera de los esquemas, nos daremos cuenta que incluso el prompt de los comandos de Dos, con su pequeño cursor intermitente, nos comunica, a través de esa microanimación, la invitación a escribir algo y, al mismo tiempo, nos refiere constantemente que todo va bien. Al igual que el latido de un corazón nos asegura que el sistema funciona y es reactivo. Como en todas las épocas digitales, los diseñadores hemos pasado a menudo por fases de exultante euforia hasta fases más lúcidas de comprensión y aplicación concentrada. Piensa en cuántos pasos se han dado desde finales de los años 90, dominados por inútiles páginas splash, (¿Os acordáis de las páginas de ciencia ficción de 2advanced.com?) hasta el día de hoy, donde las animaciones se codifican sabiamente y se definen con principios sólidos no solo por completos sistemas operativos (basta ver la detalladísima página de líneas guía de Google, sobre el uso de la motion en el Material Design), pero también sobre guías de estilo de una marca, Audi es un óptimo ejemplo. Parece que hayan pasado, en ámbito digital, varias eras geológicas, ¿no?§
Como en todas las épocas digitales, los diseñadores hemos pasado a menudo por fases de exultante euforia hasta fases más lúcidas de comprensión y aplicación concentrada. Piensa en cuántos pasos se han dado desde finales de los años 90, dominados por inútiles páginas splash, (¿Os acordáis de las páginas de ciencia ficción de 2advanced.com?) hasta el día de hoy, donde las animaciones se codifican sabiamente y se definen con principios sólidos no solo por completos sistemas operativos (basta ver la detalladísima página de líneas guía de Google, sobre el uso de la motion en el Material Design), pero también sobre guías de estilo de una marca, Audi es un óptimo ejemplo. Parece que hayan pasado, en ámbito digital, varias eras geológicas, ¿no?§
¿Por qué la animación soporta el uso?
La respuesta a esta pregunta la podemos resumir en 4 puntos principales:- La expectativa afecta a dos áreas, es decir, cómo los usuarios perciben un objeto y cómo se comportan realmente. En pocas palabras, lo que los diseñadores llaman "reducir el espacio entre lo que el usuario se espera y la experiencia real". Un principio no nuevo para los diseñadores, bien explicado en otro ámbito de un pilar de la literatura vinculada al diseño de los objetos, Donald Norman, en su libro atemporal La cafetera del masoquista.
- La continuidad, referida al flujo de usuarios y a la coherencia de la experiencia de usuario. Esta puede pensarse en términos de intra-continuidad, dentro de una escena, y de inter-continuidad, dentro de una serie de escenas que constituyen el conjunto de experiencias del usuario.
- La narración es la progresión lineal de los eventos en la experiencia de usuario, que da como resultado un cuadro temporal y espacial. Esto se puede considerar como la serie de momentos y eventos discretos que se vinculan conjuntamente durante la experiencia de usuario. Continuidad y narración toman como préstamo muchos principios vinculados al séptimo arte y comparten la intención de acompañar al usuario en la interactuación.

- Relación se refiere a las representaciones espaciales, temporales y jerárquicas entre los objetos de un interfaz que guían a la comprensión del usuario y su proceso decisional.
Animación funcional y Animación encantadora
Establecida la necesidad, es imprescindible para el diseñador digital de hoy el uso de la animación como instrumento de guía del uso, ahora hablamos específicamente de la animación, tanto en términos de esfuerzo como de las oportunidades que comporta su empleo. Obviamente, crear una animación es mucho más fácil que transformarla en realidad. Quien se ocupa y se relaciona con el desarrollo front-end, sabe perfectamente que las animaciones, en términos de esfuerzo de programación, pueden alargar seriamente los tiempos de desarrollo. Y este es el exacto motivo por el que la mayor parte de las animaciones se bloquean en la fase conceptual, convirtiéndose solamente en un bonito escaparate para quien las ha diseñado. Por lo tanto, antes de diseñar una animación, hay que entender si la estamos diseñando para explicar una función, dar una opinión, anticipar un comportamiento, o simplemente para que la navegación resulte más agradable, sin añadir una contribución real y valor a la experiencia de usuario. La primera se define animación funcional, la otra animación emotiva. Está claro que la segunda no tiene que existir expensas de la primera, pero se valora atentamente el uso y el contexto. Algunos ejemplos de animación funcional: la realización de menús desplegables de actualización, la carga de loaders, el movimiento de un action button o un desplazamiento entre un contenido y otro. Estos son algunos principios válidos para las animaciones funcionales.La animación tiene que tener un objetivo
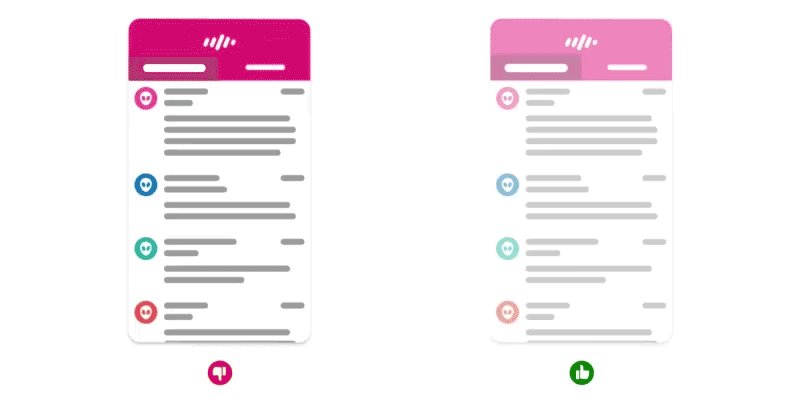
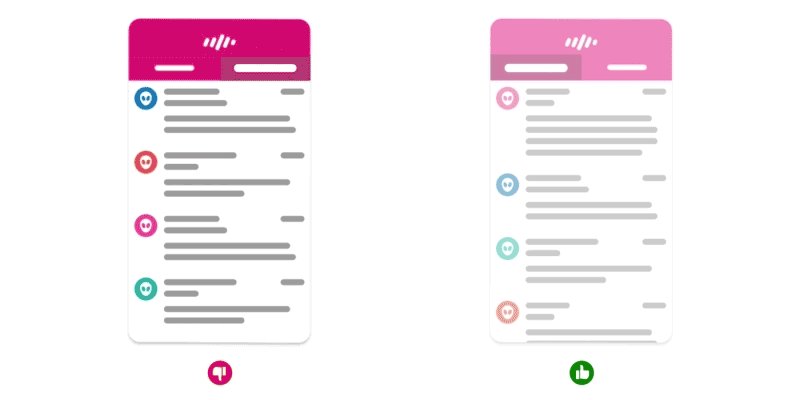
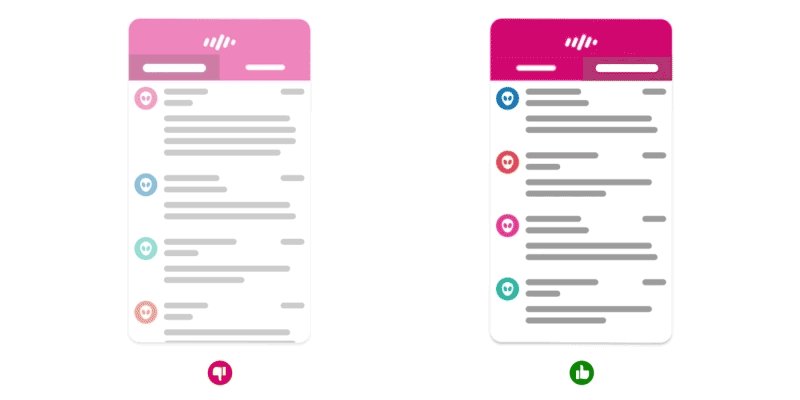
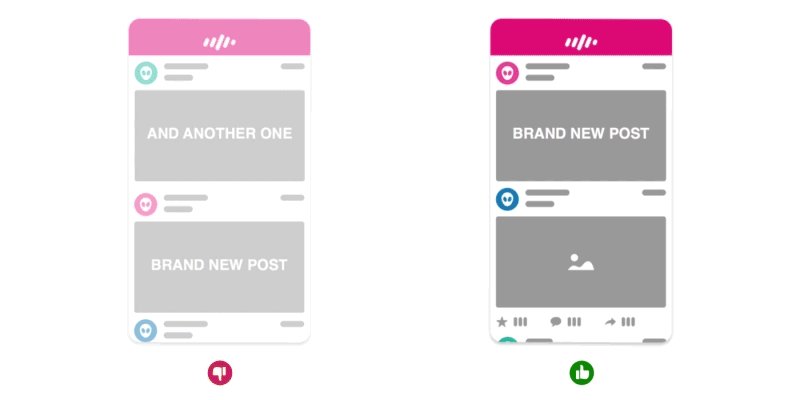
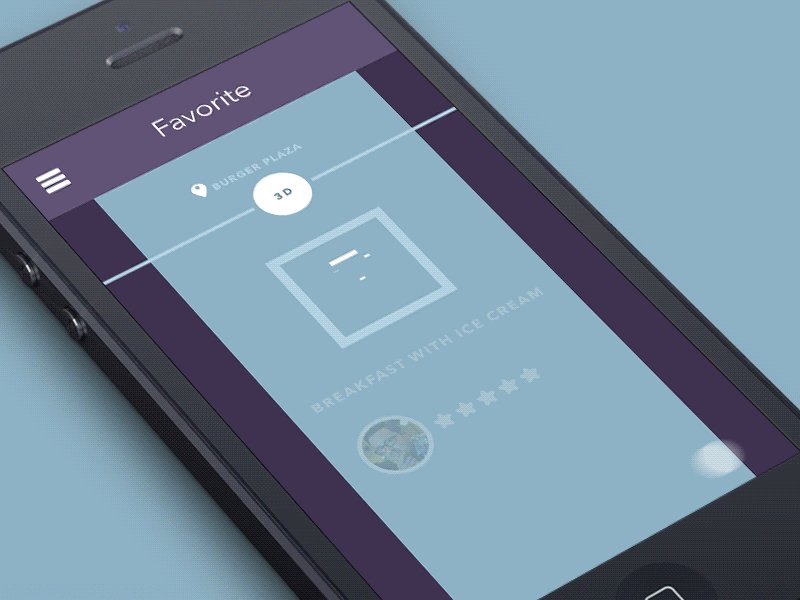
 En este caso, acompañar al usuario en la transición entre una pestaña y otra lo ayuda a comprender más fácilmente la diferencia entre dos contenidos, mientras que una pestaña brusca entre una pantalla y otra genera una mayor dificultad para reconocer el cambio de contenido.
En este caso, acompañar al usuario en la transición entre una pestaña y otra lo ayuda a comprender más fácilmente la diferencia entre dos contenidos, mientras que una pestaña brusca entre una pantalla y otra genera una mayor dificultad para reconocer el cambio de contenido.
Tiene que ofrecer un contexto
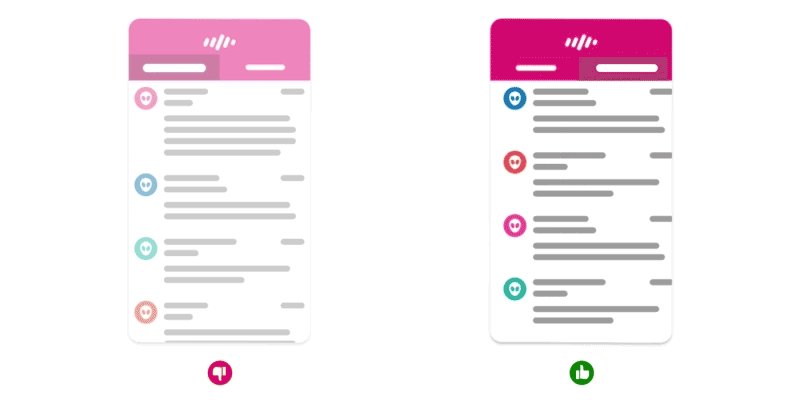
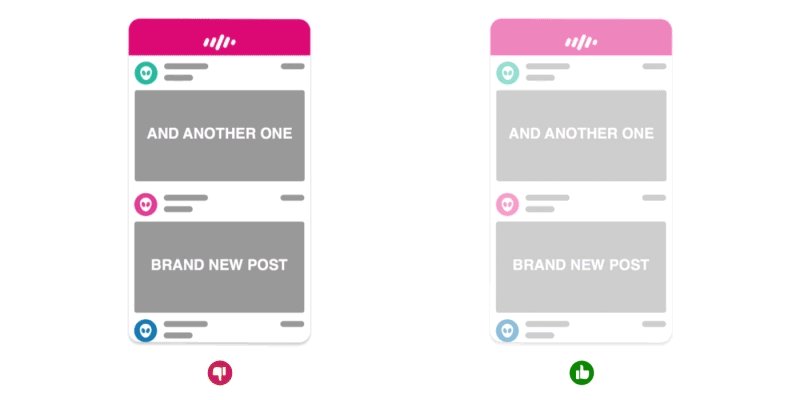
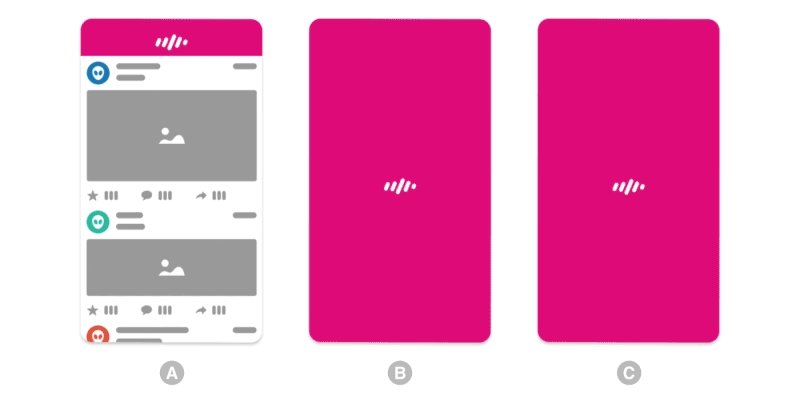
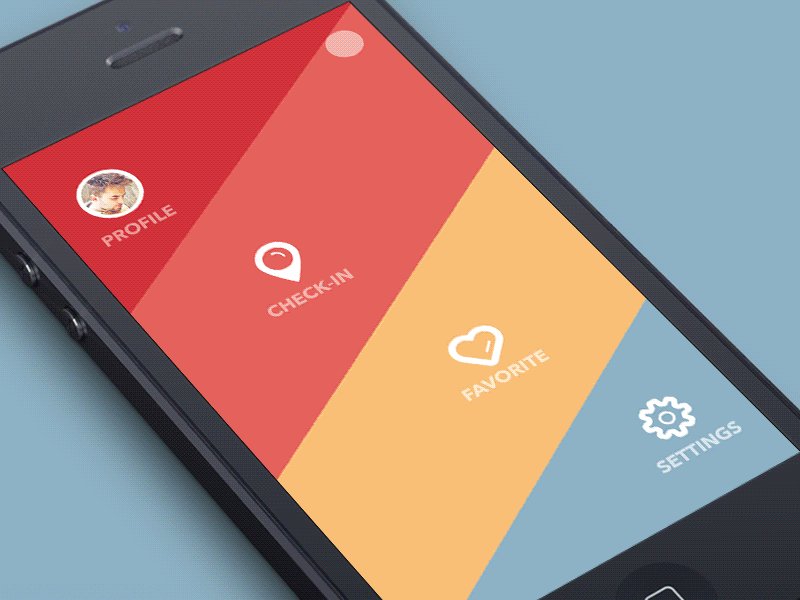
 A veces, cuando se llega a una pantalla, no se comprende inmediatamente cómo interactuar con la misma. Un buen modo para ayudar al usuario es el de ofrecer un indicio sobre las propiedades de un determinado objeto en el momento en el que se introduce. Si, por ejemplo, se trata de una lista de contenidos desplegables, hacer que aparezcan con la animación de los objetos que compondrán la página de la parte superior a la inferior es, seguramente, una forma eficaz para explicar rápidamente el contexto de uso.
A veces, cuando se llega a una pantalla, no se comprende inmediatamente cómo interactuar con la misma. Un buen modo para ayudar al usuario es el de ofrecer un indicio sobre las propiedades de un determinado objeto en el momento en el que se introduce. Si, por ejemplo, se trata de una lista de contenidos desplegables, hacer que aparezcan con la animación de los objetos que compondrán la página de la parte superior a la inferior es, seguramente, una forma eficaz para explicar rápidamente el contexto de uso.
Tiene que contar con una opinión inmediata
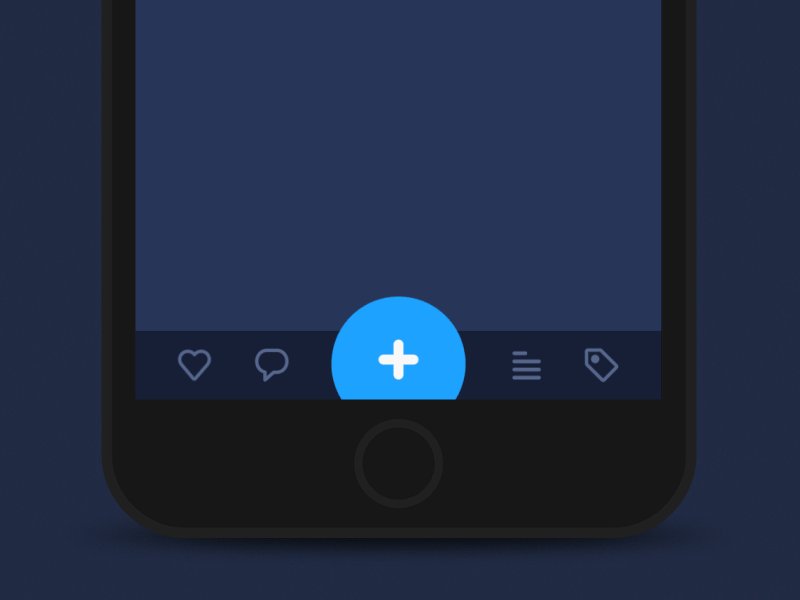
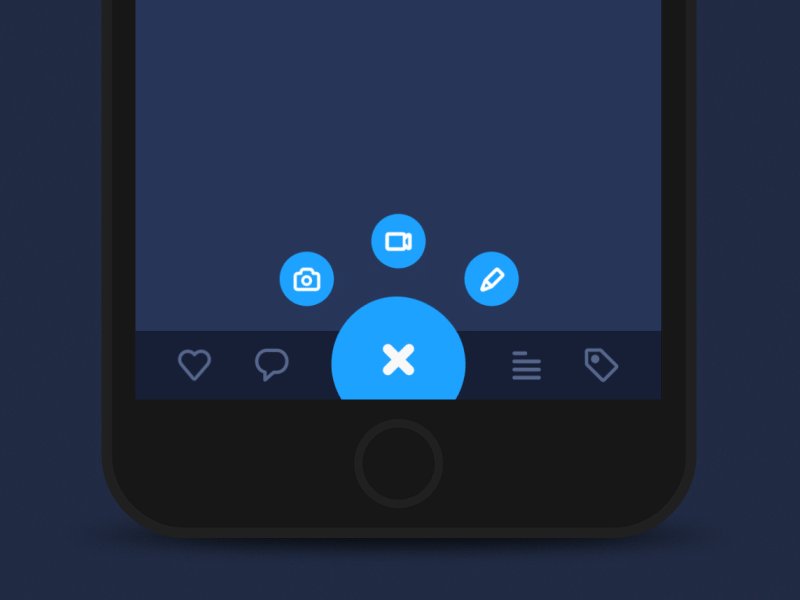
 ¿Alguna vez te has preguntado si has realizado una acción o no? En un mundo donde nuestros pulgares cubren casi completamente los elementos con los que interactuaremos, la animación ofrece una óptima solución para restituir una opinión inmediata y tranquilizadora para el usuario.
¿Alguna vez te has preguntado si has realizado una acción o no? En un mundo donde nuestros pulgares cubren casi completamente los elementos con los que interactuaremos, la animación ofrece una óptima solución para restituir una opinión inmediata y tranquilizadora para el usuario.
Tiene que ser capaz de comunicarme un cambio
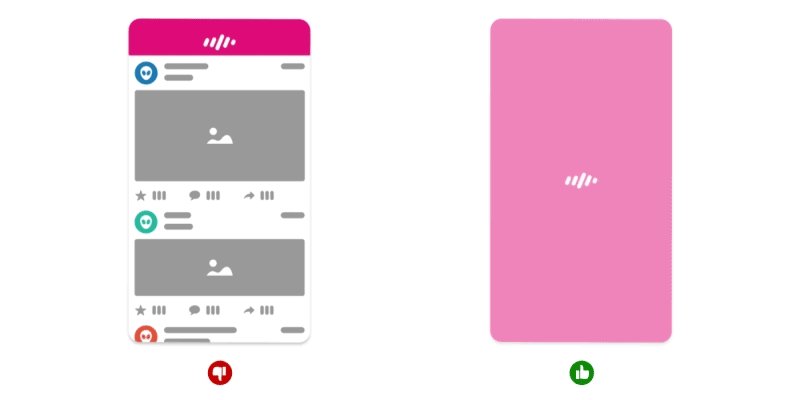
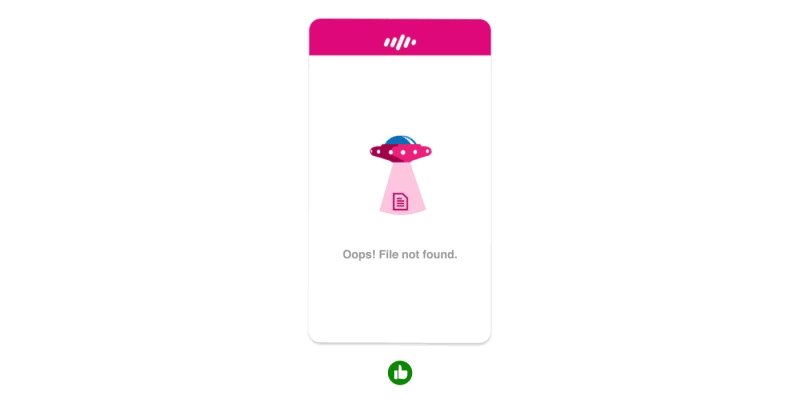
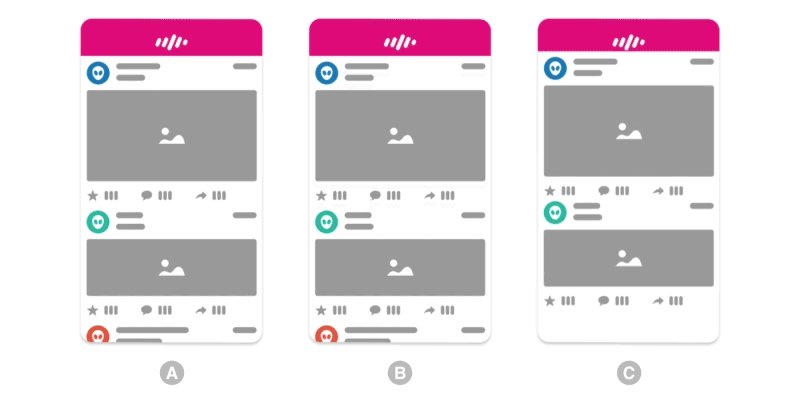
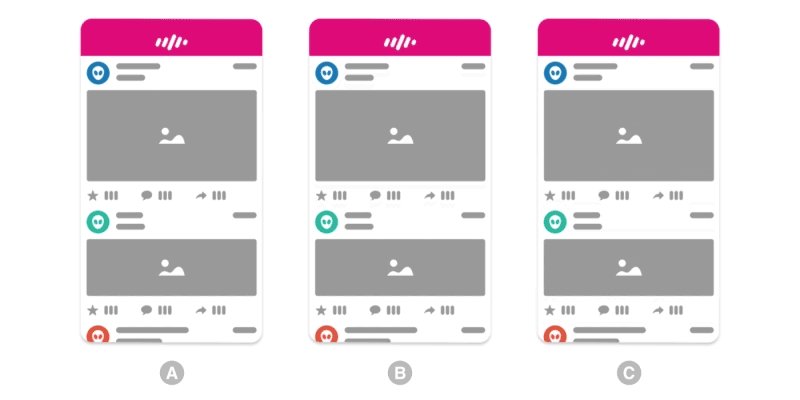
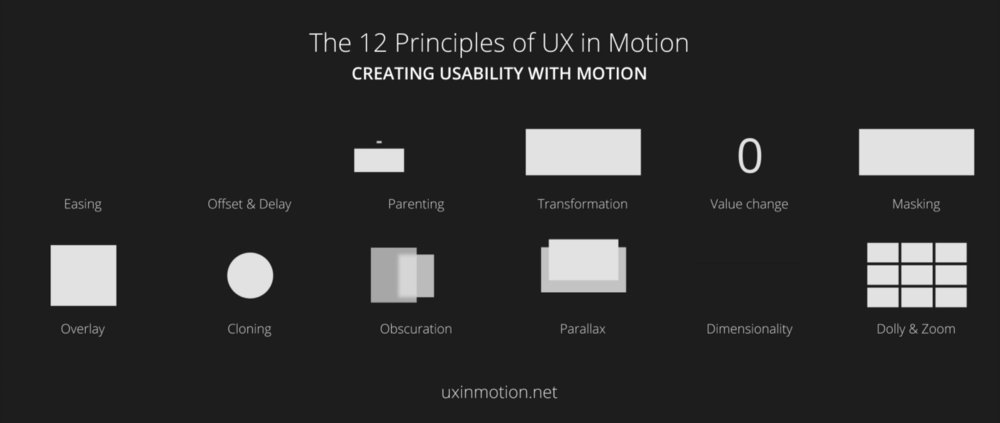
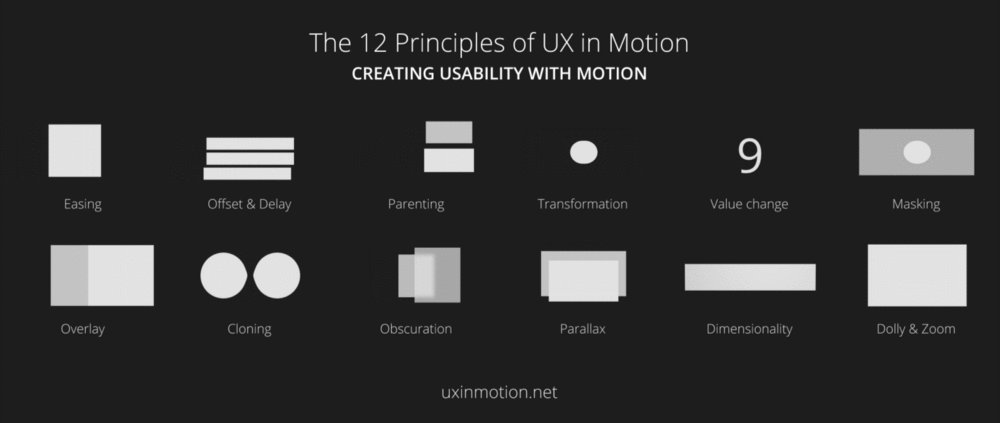
 En un mundo de opiniones constantemente actualizadas con nuevos contenidos, hace falta erogar rápidamente los nuevos contenidos incluso sin acciones activas por parte del usuario (una recarga, por ejemplo), y es precisamente esto lo que se subraya a través de la animación.
En un mundo de opiniones constantemente actualizadas con nuevos contenidos, hace falta erogar rápidamente los nuevos contenidos incluso sin acciones activas por parte del usuario (una recarga, por ejemplo), y es precisamente esto lo que se subraya a través de la animación.
Tiene que contar una historia y entretenerme

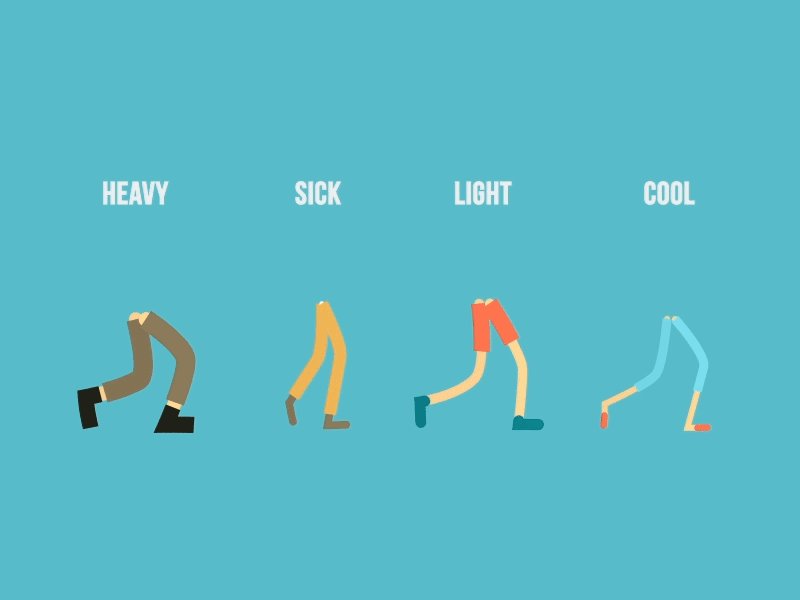
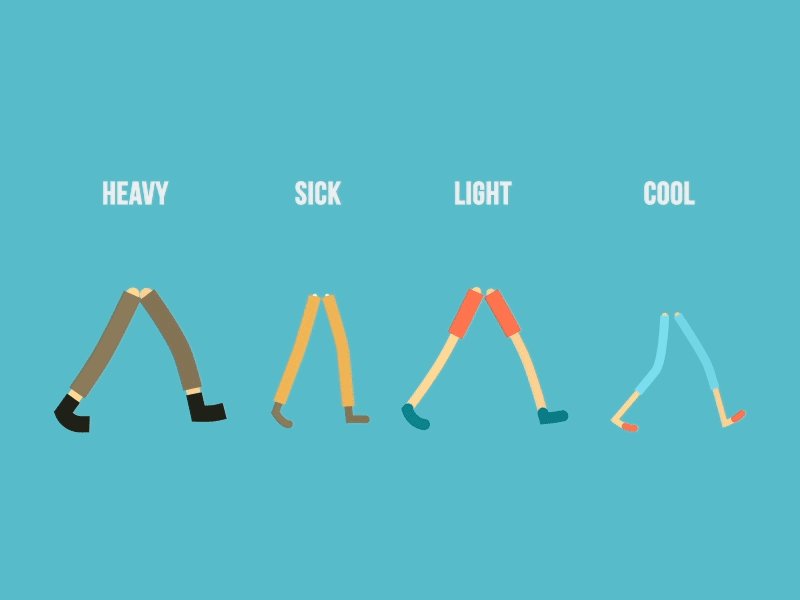
Tiene que reflejar el carácter de la marca

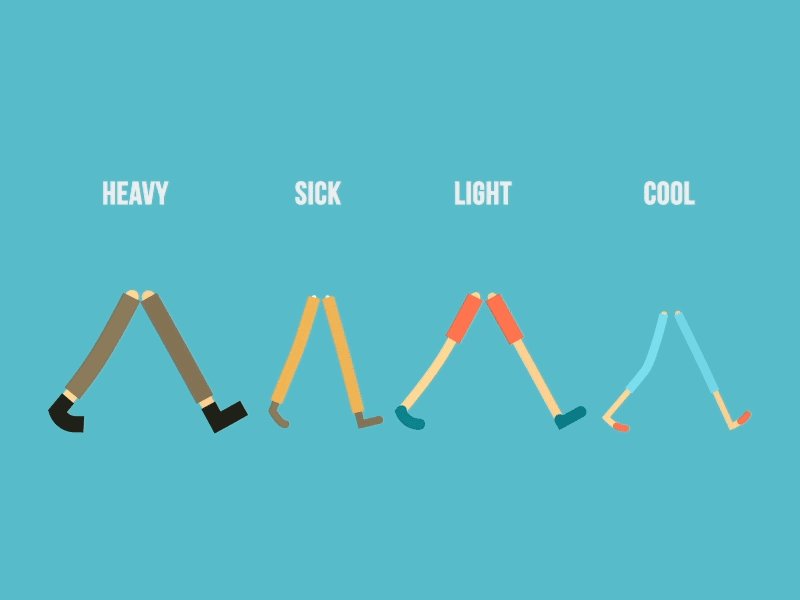
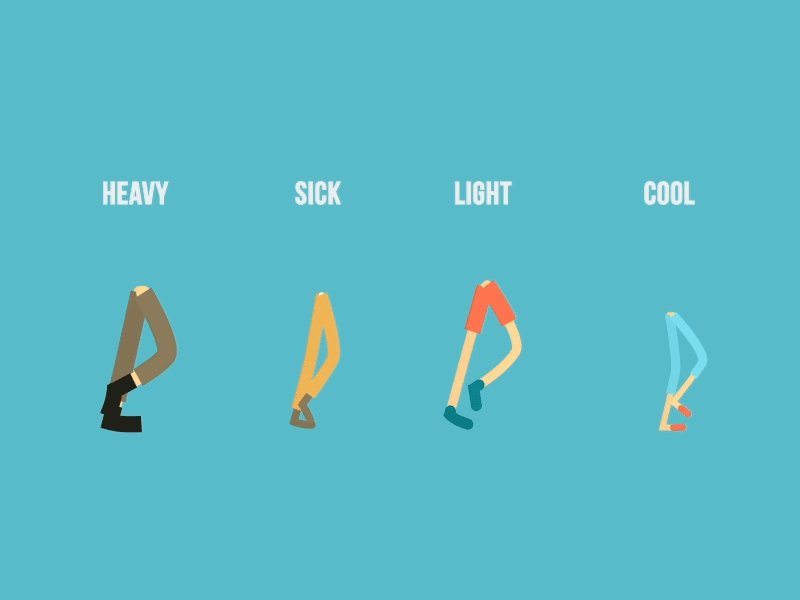
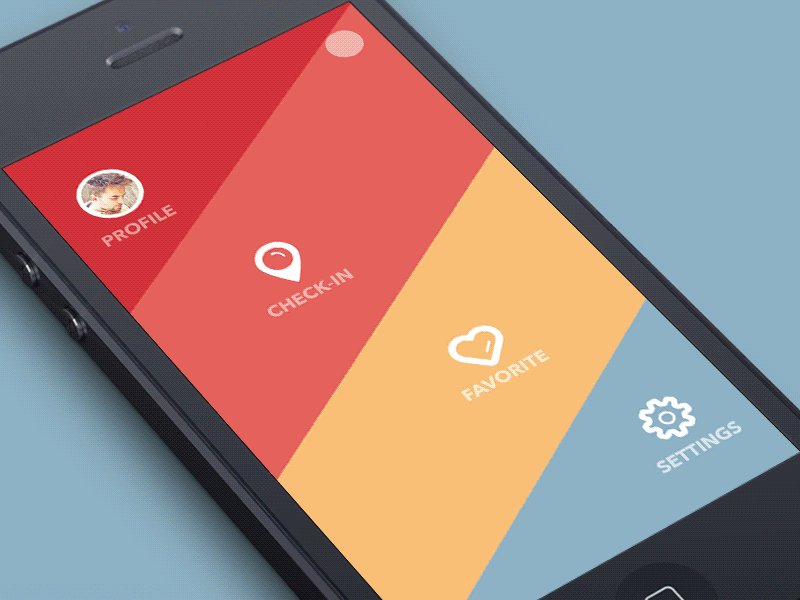
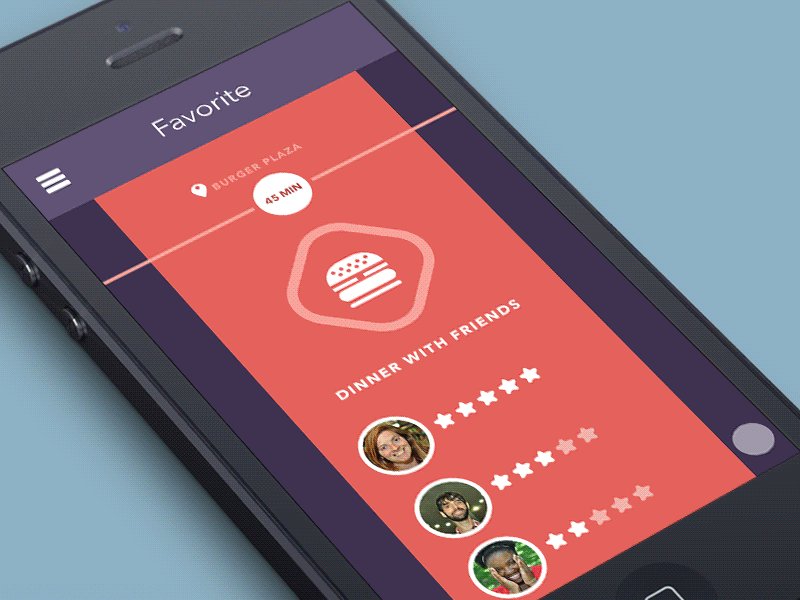
 A: Quick & snappy, B: Smooth & natural, C: Bouncy Por su parte, las animaciones emocionales solamente juegan el papel de reforzar la identidad de la marca y hacer que resulte más agradable la experiencia de usuario. Aquí están algunos ejemplos:
A: Quick & snappy, B: Smooth & natural, C: Bouncy Por su parte, las animaciones emocionales solamente juegan el papel de reforzar la identidad de la marca y hacer que resulte más agradable la experiencia de usuario. Aquí están algunos ejemplos: 

 Como ya se ha dicho antes, el esfuerzo vinculado al desarrollo crece vertiginosamente y hace falta evaluar atentamente si vale la pena o no invertir en este tipo de animaciones.
Como ya se ha dicho antes, el esfuerzo vinculado al desarrollo crece vertiginosamente y hace falta evaluar atentamente si vale la pena o no invertir en este tipo de animaciones.
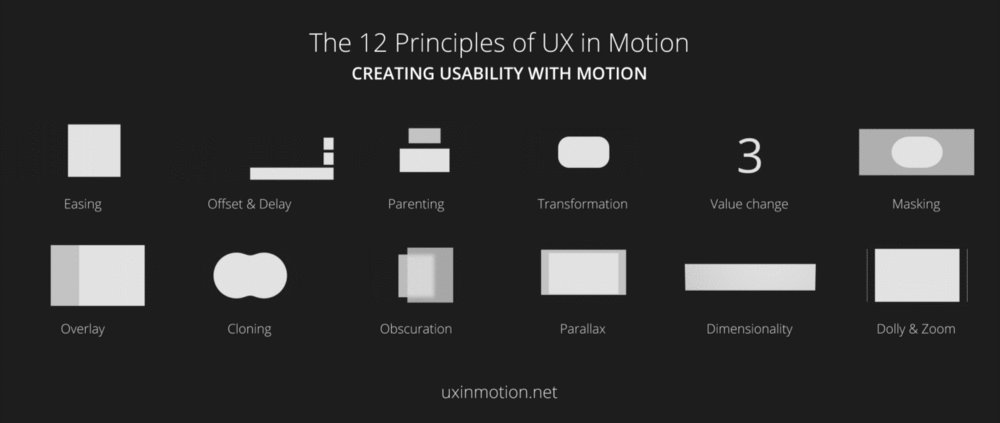
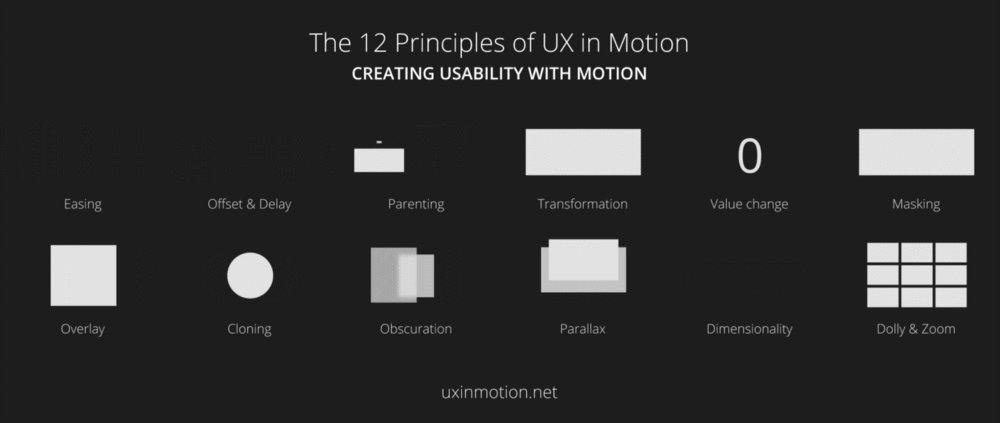
¿Cuáles son los principios de Motion Ux?
Cuando se empezó a hablar de Motion Ux, se había hecho poco en este específico ámbito, por lo que todavía una vez, el lenguaje se vio condicionado por el cine y, particularmente, por el mundo de la animación; concretamente por Disney, que ya en los años 80 había creado su canon personal de principios vinculados a la animación, para dar una guía a todos los animadores de la época. Aquí está la lista de los12 principios de animación creados por Disney: https://www.youtube.com/watch?v=l-KtwW6eptM- Squash & Stretch (compresión y dilatación) 2. Anticipación 3. Staging (puesta en escena) 4. Acción directa y acción de pose a pose 5. Subsecuencia y llegada más allá del punto de detención 6. Ralentización en entrada y salida 7. Arcos 8. Acción secundaria 9. Temporización 10. Exageración 11. Dibujo sólido 12. Appeal (atractiva)

¿Qué tareas tenemos los diseñadores?
Como diseñadores, tenemos que empezar a pensar en las animaciones, transiciones y en todos los microcomportamientos de interactuación, ya desde la primera fase de sketching, para incluir este proceso como parte del diseño, y no como elemento complemento final del proceso de diseño.1º Paso: ¿cómo sacarlo adelante?
Una vez terminada la fase de sketch e ideas, tenemos que ser capaces de modelar los comportamientos y las animaciones que tenemos en mente, con un doble objetivo, examinarlas realmente y comprender el valor y la eficacia reales, así como ofrecer un instrumento de relación con el desarrollador con el que, en cualquier caso, sería bueno interactuar desde las primeras fases del diseño. Para crear prototipos animados, hoy existen realmente muchas herramientas.1. Principle
Mi preferido actualmente porque tiene una curva de aprendizaje realmente baja que permite crear microflujos animados en poquísimo tiempo. Pros: permite trabajar cómodamente sobre una línea temporal y sobre una línea de píxeles, cosa que no hacen todas las herramientas. Contras: el desarrollador no puede traducir rápidamente en código el material que produces, por lo que a menudo tu trabajo se convierte en una mera referencia, sin impacto, pero sobre todo reduce los tiempos de desarrollo.2. Kite Compositor
Con unos principios muy parecidos a Principle, pero colmando el vacío importante de este último, gracias al empleo de un marco que permite transformar el prototipo animado del diseñador en un código nativo para aplicaciones (solo IOS). Pros: se integra con sketches, tiene un interfaz muy familiar para quien trabaja en sketches y es práctico con las líneas temporales, generando un código nativo. Contras: genera códigos solo para iOS (Swift y Objective-C)3. Lottie
Pero si ya eres práctico con el mundo del diseño de motions, una óptima solución es la de utilizar After Effects para crear las animaciones, y después aprovechar el potentísimo marco creado por el equipo de airbnb (gratuito) Lottie, que permite transformar las animaciones en códigos fuente nativos. Pros: animaciones de alta calidad (con after effects), exportación de las animaciones en archivo .json en 3 idiomas: Android, iOS y React Native. Contras: La curva de aprendizaje de After Effects es bastante alta; además, es imposible probar un prototipo en el propio teléfono.4. Framer
Tiene una óptima gestión del diseño, modelación animada, código nativo para desarrolladores e instrumentos de intercambio. Disney también lo usa. Pros: la curva de aprendizaje es alta Contras: la ausencia de la línea temporal, pero solamente del código, crea algunas fricciones con los diseñadores más tradicionales.5. Flinto
Muy parecido a Principle, con el que comparte el enfoque WYSIWYG pero con una gestión de las animaciones más refinada para opciones y controlador. Curva de aprendizaje media, no desaparece el vacío que se debe colmar entre prototipo y desarrollo. Pros: Interfaz intuitivo, exportación desde sketch, rápido aprendizaje. Contras: Ningún elemento de soporte para el desarrollo fuera de la referencia visual. Si tenéis ganas de aumentar vuestras habilidades en este campo, recomiendo este sitio, que contiene una recopilación de las más importantes herramientas vinculadas a la modelación, con óptimos vídeos guía. Mi consejo es no vincularse exclusivamente a una herramienta, sino experimentar aquellas que, en base a la necesidad, resulten idóneas e importantes para las finalidades del proyecto que estamos sacando adelante.2º Paso: pasar los detalles
Como se ha escrito precedentemente, a menudo las animaciones que tienes en tu mente o que realizas, son difíciles de guiar hacia el departamento de desarrollo, precisamente porque muchas de estas herramientas no generan un código útil para la programación. En base a esta necesidad, se está intentando definir un lenguaje común para poder guiar de la mejor manera posible estos detalles sin fricciones ni ambigüedades. Si estás interesado en este tema, lee aquí.
Conclusión
Cuando se trata de hacer que la experiencia de usuario resulte más agradable, las animaciones juegan un papel importantísimo. Pero hay que tener siempre presente antes de nada la funcionalidad del interfaz. Aarron Walter, de MailChimp, afronta en el libro Designing for Emotion la jerarquía de las exigencias de los usuarios, que compara a la jerarquía de las necesidades en la pirámide de Maslow. Pero en lugar de describir nuestras exigencias personales, Aarron describe nuestras exigencias como usuarios. La jerarquía de Walter posiciona la necesidad funcional como base de la pirámide, mientras la necesidad de gustar está en la parte superior y se aplica solamente si la base ha sido satisfecha. En pocas palabras, incluye desde el principio en tu diseño la parte relacionada con las animaciones, pero recuerda siempre el bien final: la comprensión y la satisfacción del usuario, y no tu ego de diseñadorLa buena animación es invisible. No deberías darte cuenta de estar mirando una animación
Artículo actualizado el: 17 agosto 2023

Escrito por
Talent Garden, Digital Skills Academy

No desperdicie su talento. Conviértalo en una carrera profesional con un curso que se adapte a sus necesidades.
Talent Garden es tu Digital Skills Academy, que ofrece cursos de Marketing Digital, Diseño UX, RRHH Digital y Análisis de Datos diseñados para lanzar tu carrera.
Seguir leyendo

2
min de lectura
Financiaciones para start-ups: 3 opciones que un fundador debe considerar
Tienes una gran idea de negocio, un nuevo producto o servicio que estás seguro de que va a ser la hostia y quieres ...
Talent Garden
04/06/2021

5
min de lectura
¿Qué hace un Performance Marketing Specialist, cómo convertirse en uno y cuánto gana?
La publicidad online tiene ahora un papel fundamental en la construcción de la imagen de una marca, la promoción de ...
Talent Garden
24/05/2022

4
min de lectura
Twitch: qué es y cómo usarlo en una estrategia de marketing digital
Las plataformas de video streaming representan una forma efectiva de potenciar contenidos, monetizar y promocionar ...
Talent Garden
28/04/2022

4
min de lectura
Qué es un Customer Journey Map, para qué sirve y cómo crearlo
Unas de las preguntas fundamentales que todas las empresas deben hacerse son: ¿Cómo utilizan los usuarios nuestro ...
Talent Garden
04/03/2022